TinyTales
5-Day Design Sprint: Quick Solutions for Parents to Easily Find the Perfect Bedtime Stories
Project Overview
Prompt
TinyTales is a tablet app designed to provide a curated library of children's stories, aimed at parents looking for engaging read-aloud options for their kids.
The sprint aimed to simplify the process of discovering books and stories, making it quicker and easier for parents to find quality content to share with their children.
Team
Solo project under the mentorship of Angelo Presti
Tools Used
Figma, Adobe Suite
Duration
August 2024 (5 Days)
Role
UX Design, UI Design, branding
The Design Brief
Problem
Parents find it challenging and frustrating to select suitable read-aloud stories for their children on the TinyTales app, as the current categorization system doesn’t effectively allow quick access to age-appropriate and engaging content.
Project Goal
This project aims to reduce the friction of finding the right story by finding solutions to effectively categorize and present books to parents.
Solution
The proposed solution is an effectively organized screen that easily categorizes books by reading level and provides preview and summary of screens.
Day 1: Map
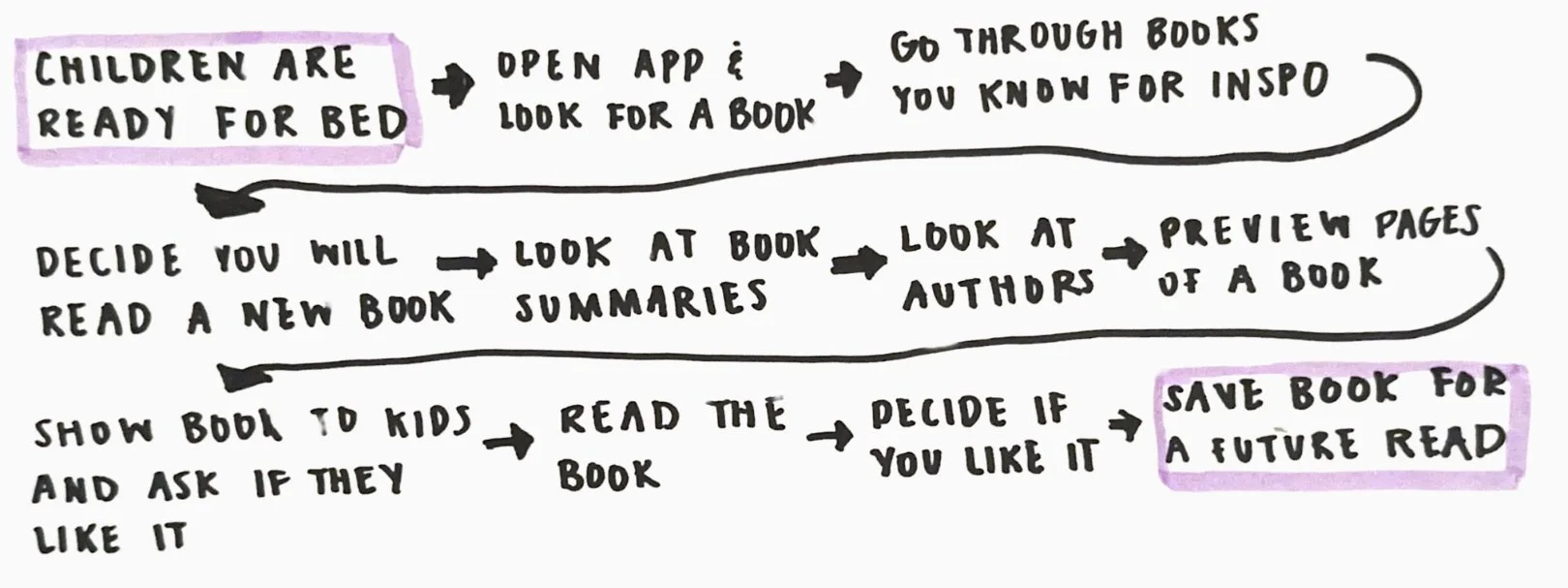
Understanding the User Journey of Parents During Story Time
To better understand the journey parents take when finding bedtime stories for their children, an end-to-end user experience map was created. This map focuses on caretakers' needs and aims to identify any details and challenges in selecting the right story.
Day 2: Sprint
Lightning Demo: Sparking Ideas for Key Design Solutions
The lightning demo involved analyzing various apps within a 15-minute timeframe to gather ideas for solving the challenge of selecting the right book with ease. The focus was on identifying effective methods to present and categorize information or products effortlessly. This fast-paced exercise generated numerous ideas and inspired key solutions that informed the final prototype of the design sprint.
Pinterest - “More to Explore” Section
This feature applied to TinyTales would allow parents to discover books within the same genre. For parents who enjoy exploring a specific topic, it helps them easily find the perfect story that fits their interests.
Moonly - Daily Recommendations
This feature could provide story suggestions tailored to the parent and child, based on factors like reading level, genre, academic relevance, and author. It helps parents avoid decision fatigue by offering a readily available, relevant option for bedtime stories.
Ahead - Separation by Levels
A common challenge for parents is finding stories that match their child's reading level. Organizing and categorizing stories by reading level simplifies the process, making it easier to choose the right story for their children.
Ahead - Profile for Each Child
A customized profile for each child would enable an algorithm to display books relevant to the child, making them readily accessible to parents.
Spotify - Preview Section
Parents spend a significant amount of time reading through different stories to find out that it is not the right one, to save time a preview section could be displayed for each book.
Scholastic Website - Collections.
Since parents have diverse approaches to selecting books, offering relevant collections simplifies the process and ensures they can easily discover suitable options.
Crazy 8’s: Crafting Solutions Through Sketches
Crazy 8’s sketches were used to explore ideas generated during the lightning demo. This process inspired a variety of design solutions, including 'Book of the Day,' level-based book categorization, preview screens, and book collections. The Crazy 8’s exercise helped narrow and refine these concepts.
Narrowing Down Ideas to Determine that the Preview Page is Key
The preview screen was identified as most crucial, addressing a key user pain point: parents spending excessive time selecting books. It offers an overview and preview pages, allowing users to quickly assess a book before reading. This screen best showcased essential categorization features among all the sketched ideas.
Sketching the Main User Journey
The solution sketch aimed to illustrate how the preview section would appear within a user flow. The first screen starts with the home page, showcasing various ways users can narrow their book search. The second screen provides a detailed view of the book preview, featuring a three-page sample. The final screen represents the end of the user journey: reading the book.
Day 3: Decide
Prioritizing Design Solutions
When drafting the panel storyboard, I focused on addressing the primary pain point: effective categorization and book previews.
My solution sketch outlined a user flow starting with categorization, followed by previews to help parents assess the books length, level, and tone.
By emphasizing the books reading level, topic, and essential information upfront, the screens in the storyboard captured critical user journey steps aligned with core research insights.
Day 4: Prototype
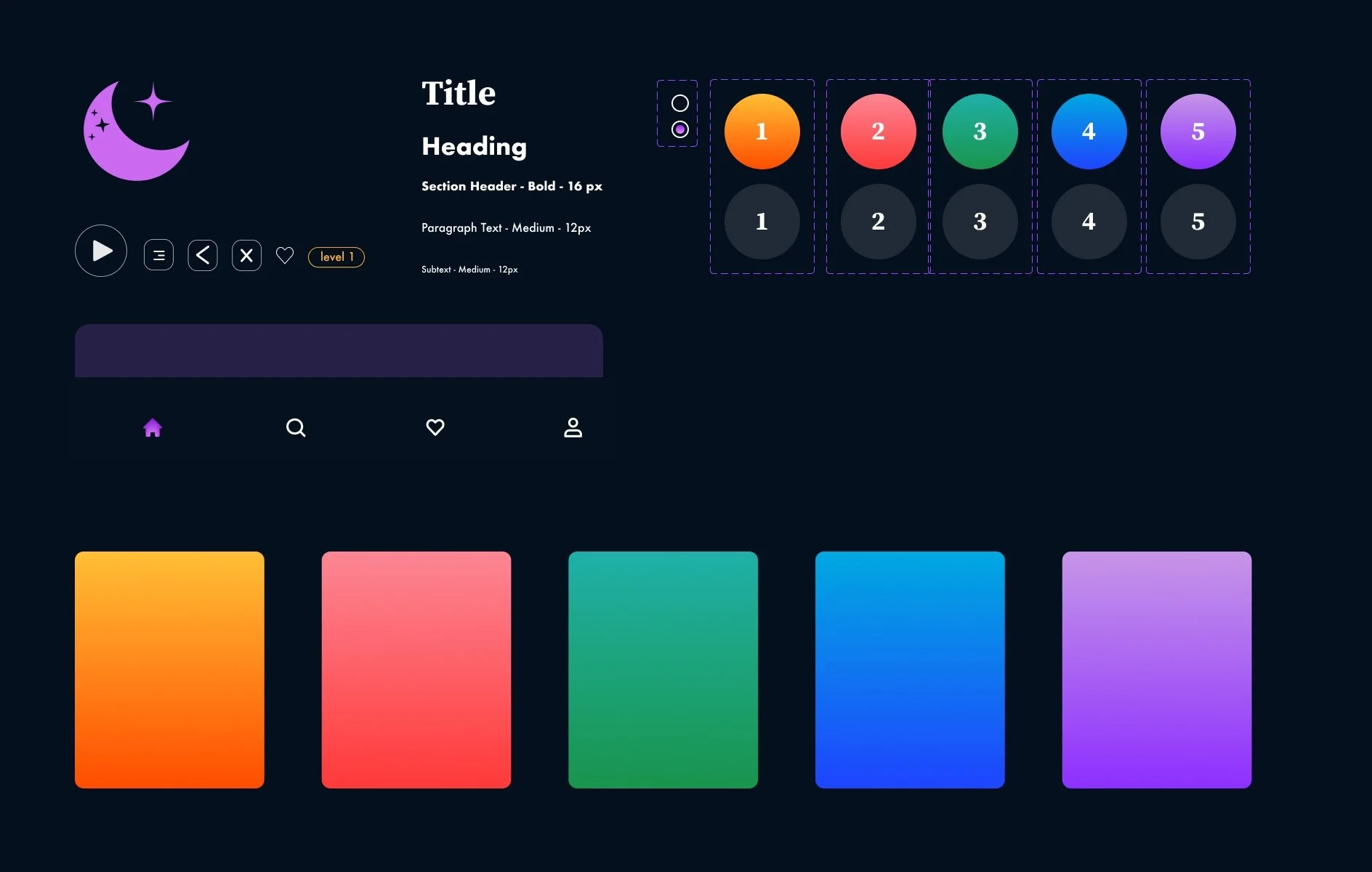
Generating a Simple on Theme-Driven Design System
A simple design system was developed for the final prototype, aligning with the sprint's theme of bedtime stories. Featuring a dark mode and celestial aesthetic, the design concept was quickly drafted and refined as the prototype took shape.
Key Features
1
Categorization Slider
The slide able category selector at the bottom of the screen was designed to address preferences of all users. User research revealed parents have varied preferences—some seek books with educational value, while others prioritize topics their children are currently fascinated by—the selector offers a broad range of categories.
2
Intuitive Filter Page
The search filter easily allows parents to search based off of the reading level. Offering more ways parents can filter and search for books optimized to their needs.
3
Color Coded Reading Levels
Including detailed descriptions of each reading level was an intentional strategy to provide clear guidance and support. Knowing that parents value expert recommendations, I designed this feature to serve as a trusted reference, helping them confidently select stories that are well-suited to their child’s reading level and interests. This reduces the effort required in finding the right story, enhancing the overall user experience.
4
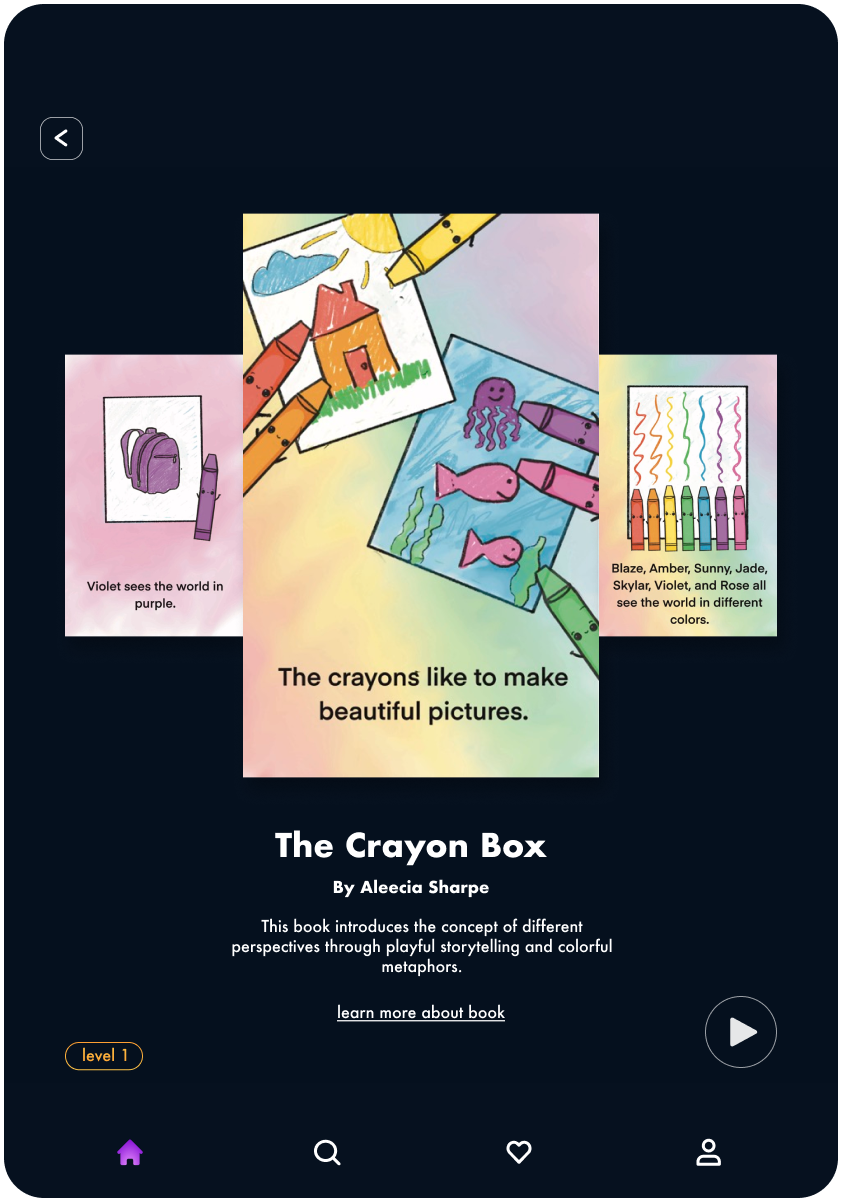
Preview Section
The preview section, showing pages from different parts of the story, directly addresses the feedback from parents who wanted a quick way to evaluate a book’s suitability. This approach provides a comprehensive overview, enabling parents to make informed decisions without the need for time-consuming exploration of the full book.
Final Prototype
Day 5: Test
Participants
1:1 in-person interviews via Zoom and In-person
Interview Style
When selecting participants, I prioritized parents who value bedtime reading, adding a babysitter for diverse insights.
Findings
Color coding by reading level was clear to users, helping them easily distinguish books.
The preview section lacked intuitiveness; adding arrows and guided CTA buttons could enhance usability.
The play page lacked intuitiveness, horizontal scrolling would mimic the real-world feel of a book
Testing Report Summary
Prototyping testing showed that categorizing books by reading level effectively addressed key pain points. Participants appreciated the app’s filter section and the ability to sort by various categories, which made book selection easier. However, the absence of certain CTA buttons made the experience less intuitive. Additional research, enhanced iconography, and clearer distinctions could further improve the accuracy and usability of the reading level feature.
Ref lection
Critical Reflection
Speed and Efficiency in Problem-Solving: I learned the impact of quickly generating solutions in a short sprint, revealing valuable insights in just five days.
Value of Lightning Demos: I discovered how lightning demos could spark a diverse range of creative solutions, fueling a rich ideation process.
Key Reflection
User-Centric Decision-Making: I rooted every decision in understanding user needs, ensuring that narrowed ideas and solutions aligned directly with user priorities.
Rapid Concept Validation: I focused on fast feedback to validate the concept’s potential, establishing a clear foundation for deeper, more refined design iterations.
P.S . this prototype includes a book that I designed, wrote, and illustrated for child development, check it out here.